The application has an intuitive drag and drop Landing page builder. Build fully responsive landing pages (with your virtual tour) without writing a single line of code.
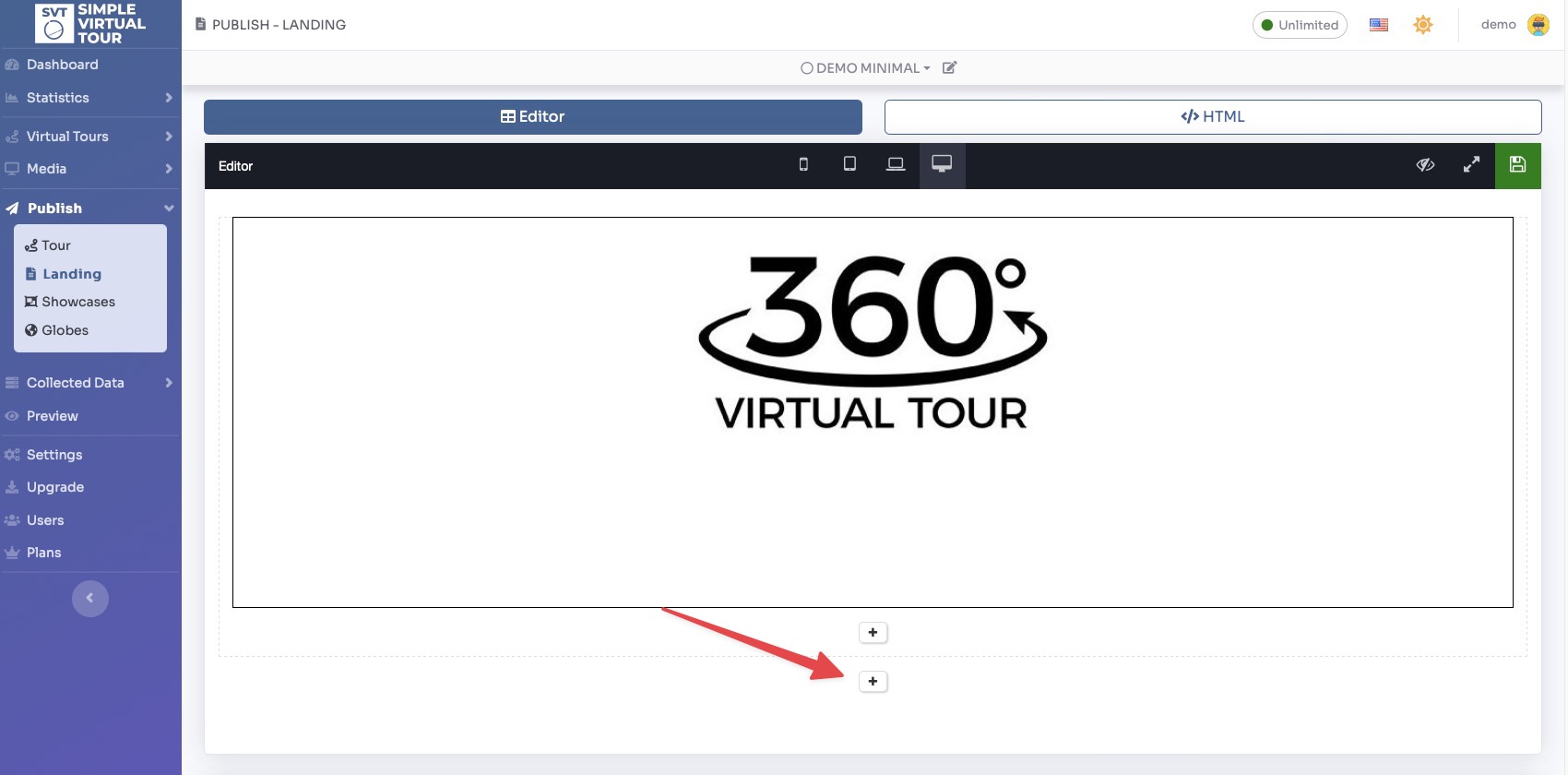
Select Publish -> Landing, from side menu.
You can choose between Editor (visual web editor) and HTML (HTML code editor).
Editor mode
Container (with your virtual tour) “360 Virtual Tour” is added by default.
Click "+" below container “360 Virtual Tour”, then you can add other elements of the website.

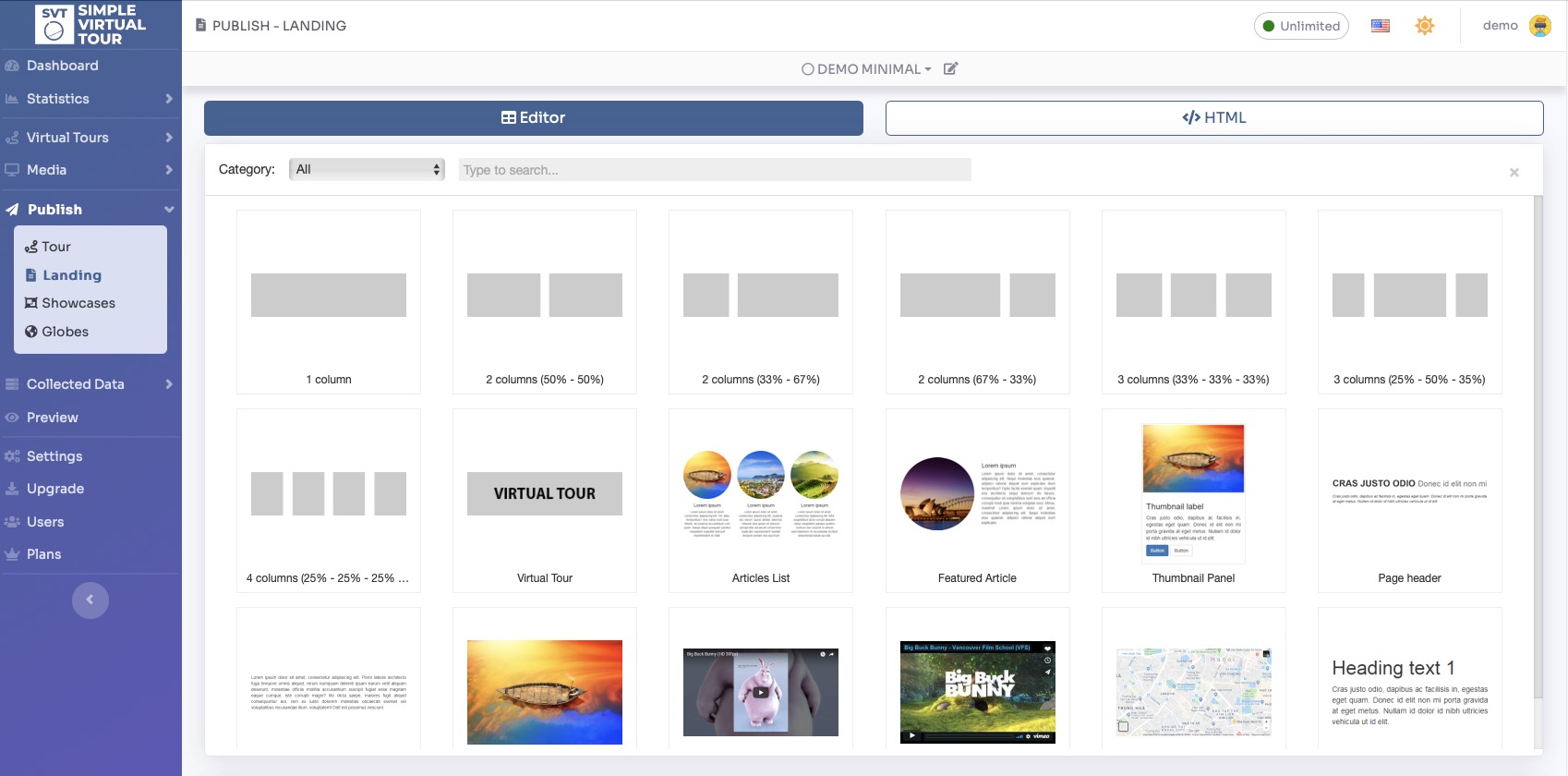
A list of all the items that can be inserted is shown. Click on the item you want to add.

On the top toolbar, you can see a preview of your page on various devices, ranging from mobile to desktop. On the right side, you have icons for Preview, Fullscreen, and Save.

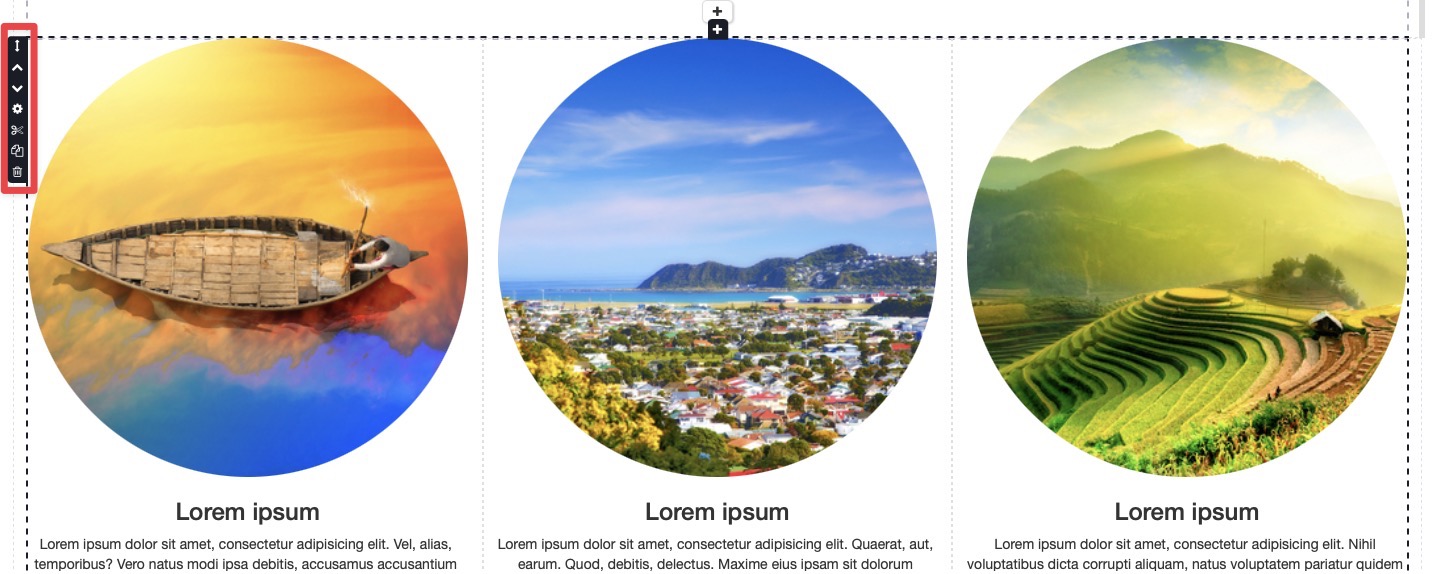
On the left side of each container, you can access the following functions:
Drag: Allows you to drag and reposition the container within the page layout.
Move up: Moves the container up, changing its position relative to other containers on the page.
Move down: Moves the container down, changing its position relative to other containers on the page.
Container Settings: Opens the settings or configuration options specific to the container.
Cut: Removes the container and stores it in the clipboard for later pasting.
Copy: Creates a duplicate of the container and stores it in the clipboard for pasting.
Delete: Removes the container from the page layout.
These functions provide you with control over the placement, organization, and management of containers within your page layout.

Don't forget to save your Landing Page by clicking Save (floppy disk icon) in the top-right corner.
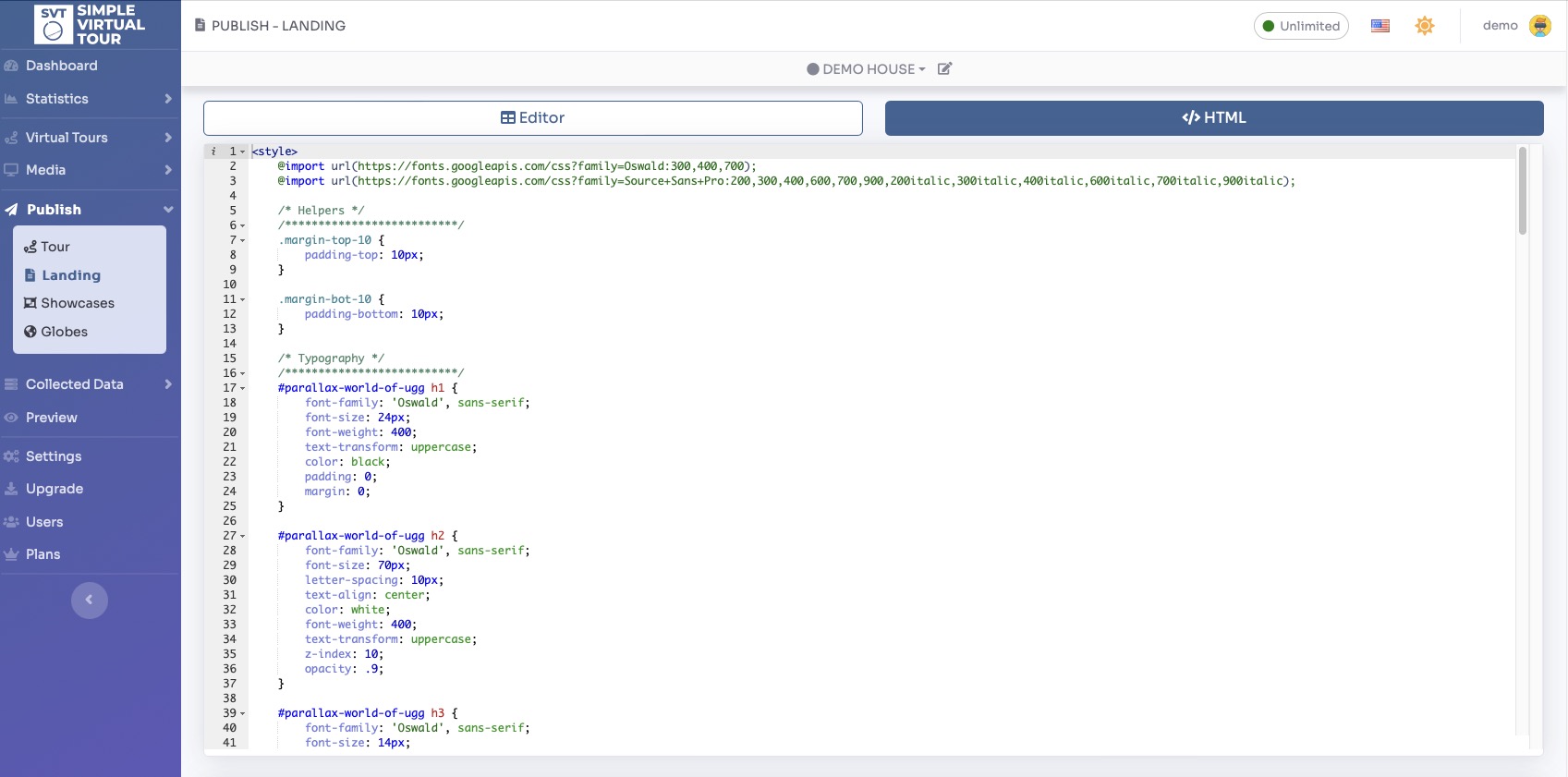
HTML Mode
The editor is suitable for people who know the basics of programming in HTML and JavaScript.

Scrolling further down the page you will find sections to change the landing's meta tags and publish link /embed code.
You can view a live preview of Landing page here